Verwendet wird Joomla in der Version 3.4.1, als Template diente das mitgelieferte Protostar.
Ziel soll es sein über das eigene Bannermodul ein Bild / Banner mittig auf der Webseite darzustellen, da es nicht in der vollen Breite der Seite verwendet werden soll.
Lösung Joomla Administration:
- Anmelden am Backend / Administration
- Menü -> Erweiterungen -> Module -> Neu -> Modultyp Banner (Das Bannermodul zeigt die aktiven Banner der Komponente)
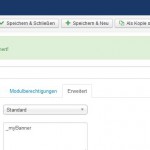
- Titel für Modul Banner vergeben z.B. Banner 😉
- alles nach deinem Gusto eingeben ( Position, Status=Veröffentlicht), Menüzuweisung (z.B. Auf allen Seiten) etc.
- Reiter Erweitert -> Modulklassensuffix ein aussagekräftiges Suffix vergeben z.B. _myBanner
- Speichern & Schließen

Lösung Joomla Template Anpassung:
- mit einem Editor öffnen der Datei /deineSeite/templates/deinTemplate/css/template.css
- und z.B. am Ende der Datei folgendes hinzufügen
div.moduletable_myBanner div.bannergroup_myBanner div.banneritem img{
display: block;
margin-right: auto;
margin-left: auto;
}
Das wars und als positives Resultat wird das Banner nun in der Mitte der Seite dargestellt. Mit Firefox 38.0.x, Internet Explorer 11 und IceWeasel 31.5.0 erfolgreich getestet.
Interessiert in verschiedenste IT Themen, schreibe ich in diesem Blog über Software, Hardware, Smart Home, Games und vieles mehr. Ich berichte z.B. über die Installation und Konfiguration von Software als auch von Problemen mit dieser. News sind ebenso spannend, sodass ich auch über Updates, Releases und Neuigkeiten aus der IT berichte. Letztendlich nutze ich Taste-of-IT als eigene Dokumentation und Anlaufstelle bei wiederkehrenden Themen. Ich hoffe ich kann dich ebenso informieren und bei Problemen eine schnelle Lösung anbieten. Wer meinen Aufwand unterstützen möchte, kann gerne eine Tasse oder Pod Kaffe per PayPal spenden – vielen Dank.

Hallo, beim Template Purity III funktioniert es leider nicht.
Gibt’s noch eine andere Möglichkeit oder muss hier gesondert etwas beachtet werden?
Besten Dank im Voraus!