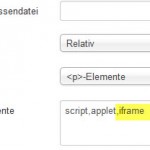
Wer auf seiner Joomla CMS Seite das HTML iFrame Tag nutzen möchte, muss dies erst einmal im TinyMC Editor freischalten. Dort ist es per default nämlich genauso wie die Tags script und applet, gesperrt und als verbotenes Element aufgelistet.
Aktivieren des HTML Tag iframe im TinyMCE
- im Backend von Joomla als Administrator anmelden
- über Plugins das TinyMCE aufrufen
Im jeweiligen Artikel schaltet man dann im TinyMCE auf „Quellcode“ und gibt folgendes an der entsprechenden Stelle ein:
<iframe width="560" height="315" src="Die-anzuzeigende-URL" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Fehler Joomla zeigt die IFrames nicht an
Es kann vorkommen, von Joomla zu Joomla Version taucht es immer mal wieder auf, dass IFrames nicht angezeigt werden. Der Code wird nach dem speichern gelöscht, oder das IFrame nicht angezeigt. Nachfolgend weitere Möglichkeiten
- obiges Prüfen – sind IFrames erlaubt ?
- bei der URL statt z.B. „https://www.xxx…..“ dies versuchen „//www.xxx..“
- statt einem <iframe-Tag ein <object-Tag verwenden
Interessiert in verschiedenste IT Themen, schreibe ich in diesem Blog über Software, Hardware, Smart Home, Games und vieles mehr. Ich berichte z.B. über die Installation und Konfiguration von Software als auch von Problemen mit dieser. News sind ebenso spannend, sodass ich auch über Updates, Releases und Neuigkeiten aus der IT berichte. Letztendlich nutze ich Taste-of-IT als eigene Dokumentation und Anlaufstelle bei wiederkehrenden Themen. Ich hoffe ich kann dich ebenso informieren und bei Problemen eine schnelle Lösung anbieten. Wer meinen Aufwand unterstützen möchte, kann gerne eine Tasse oder Pod Kaffe per PayPal spenden – vielen Dank.








wenn man in den drei Voreinstellungen 0,1 und 2 immer den iframe aus den nicht erlaubten Emenenten löscht, fkt. es prima.